Когда меня просят спроектировать пользовательский интерфейс для некоего веб-сайта, я сразу задаю вопрос - нужно ли также спроектировать интерфейс для мобильных устройств и, как правило, получаю утвердительный ответ. Дело в том, что современные сайты и программы, которые можно назвать цифровыми продуктами, являются, как правило частью большой услуги. И чем дальше, тем больше цифровых продуктов (веб-сайтов, приложений) будет вовлечено во взаимодействие c пользователем.
Приведу пример довольно популярной услуги - прослушивание музыки. Я слушаю музыку на персональном компьютере под управлением OS X, на смартфоне (iOS), и на Apple TV. Компания Apple довольно хорошо продумала процесс потребления музыки: я могу купить альбом на своем iPhone, а затем могу этот альбом прослушать на Apple TV, к которому у меня подключены большие колонки. Однако я не могу начать слушать некую композицию на iPhone, а затем продолжить ее прослушивание на Apple TV - для этого мне приходится искать нужный альбом в меню Apple TV, эту процедуру простой не назовешь. То есть, в компании Apple никто не озаботился такой возможностью и не реализовал его. При этом, как дизайнер iPhone так и Apple TV хорошо сделал свою работу. Функционал, который мне нужен находится на границе двух устройств и, непонятно, кто должен отвечать за проектирование таких связок.
Данный пример показывает, что в наше время недостаточно продумывать в деталях пользовательский интерфейс одного цифрового продукта в отрыве от взаимодействия с другими продуктами, с которыми они находятся в единой инфраструктуре. Нужен такой инструмент, который позволяет выявлять проблемы на стыках, а также позволяет проектировать связки между продуктами. Как обычно потребность спровоцировала создание новой чудесной методики, которая называется «Customer Journey Map».
Customer Journey Map это, пожалуй, лучший инструмент User Experience, за последние 10 лет (после персонажей).
Что такое услуга?
Что такое услуга? Для любителей строгих определений приведу цитату из ГОСТ-9000-2008:
Услуга - результат, по меньшей мере, одного действия, обязательно осуществленного при взаимодействии поставщика и потребителя, и, как правило, нематериальна.
Давайте запомним слово «результат» - это то, что наиболее важно для любого потребителя.
Как я уже сообщал, современные потребители взаимодействуют с мобильными устройствами, веб-браузерами, людьми, средами и пространствами и так далее. Каждый акт взаимодействия потребителя с услугой называется «точка контакта».
Точки контакта могут быть не только цифровые, но и аналоговые или офлайновые.
Возьмем, например, современный банк. Какие точки контакта здесь мы можем выделить?
- веб-сайт банка;
- веб-сервис «клиент-банк», где пользователь может осуществлять операции со своим счетом и банковскими картами;
- мобильное приложение «клиент-банк»;
- физическое отделение банка, которое также можно считать продуктом. Точно также как и в случае веб-сайтов, внутри банковского отделения существует своя система навигации.
Предположим вы пришли в банк с некоторой целью и еще не очень хорошо знакомы с правилами его работы. Если навигация была спроектирована неудачно, то вам может быть непонятно, к кому конкретно обращаться для решения вашей проблемы. Вам приходится обращаться к девушке на ресепшен, к которой может быть отдельная очередь клиентов.
Этим примером я хотел проиллюстрировать простую мысль, что банковские отделения можно и нужно проектировать аналогично веб-сайтам.
Что такое Customer Journey Map?
Итак, что такое Customer Journey Map (для сокращения далее просто CJM)?
CJM это ориентированный граф, на который с помощью точек контакта отображается путь потребителя предоставляемой услуги. CJM фиксирует подробности взаимодействия с услугой.
То есть, CJM отображает, как именно потребитель взаимодействует с услугой - какие точки взаимодействия существуют, через какие каналы осуществляется взаимодействие (веб, мобильное приложение, офлайновая точка присутствия и так далее), а также, что происходит внутри каждой точки контакта.
Вот примеры типичных CJM (пока обращайте внимание только на внешнюю сторону диаграммы):
customerexperienceplanning.com thebridge.nl
thebridge.nl
Давайте посмотрим на упрощенный пример CJM:
 Mel Edwards, 2011
Mel Edwards, 2011
Вы видите трех представителей, каждый из которых олицетворяет свою группу потребителей. В процессе потребления услуги (достижения цели) им приходится взаимодействовать с разными продуктами. В каждой точке происходит акт обслуживания с некоторым уровнем качества:
 Mel Edwards, 2011 & Alexey Kopylov, 2013
Mel Edwards, 2011 & Alexey Kopylov, 2013
Общее впечатление от услуги, как правило, зависит от качества обслуживания во всех точках контакта. Действует принцип слабого звена - одно неудачное взаимодействие бросает тень на всю услугу. Поэтому очень важно, чтобы каждая точка взаимодействия была отработана с максимальным качеством.
Однако бывает так, что все точки взаимодействия реализованы просто на отлично, а проблемы скрываются на границах перехода от одной точки к другой. То есть может получиться так, что все работники компании обслуживают клиентов хорошо, а часть потребителей все равно не доходит до своей цели:
 Mel Edwards, 2011 & Alexey Kopylov, 2013
Mel Edwards, 2011 & Alexey Kopylov, 2013
Давайте проиллюстрирую это простым примером: многие интернет магазины требуют пройти процедуру регистрации и, зачастую, имеется такой шаг, как подтверждение регистрации специальной по ссылке, которая приходит на ваш почтовый ящик (это нужно, чтобы доказать, что регистрируется живой человек, а не робот). В этом случае повышается вероятность, что пользователь не сможет пройти этот шаг: возможно письмо со ссылкой попало в спам, возможно пользователь ошибся и вместо gmail.com ввел gmail.ru или другой несуществующий адрес, возможно он вообще забыл, что нужно было подтвердить регистрацию. В известных мне примерах потери пользователей на этом шаге достигали 70%!
Каким образом мы могли бы снизить эти барьеры? Например, можно контролировать, что именно вводит пользователь в качестве email’а и предлагать исправлять явно ошибочные адреса. Далее, если пользователь не кликнул в течение нескольких дней на ссылку из email сообщения, то можно повторно выслать ему письмо со ссылкой. Но самое лучшее, конечно, вообще отказаться от этого шага - использовать другие методы защиты от роботов!
Вообще нужно всегда реализовывать систему так, чтобы любая точка контакта мотивировала потребителя перейти на следующий шаг (принцип «толкай» ), а следующая точка тянула потребителя из предыдущей точки контакта (операция «тяни» ). Принцип «тяни-толкай» способствует более гладкому взаимодействию потребителя с услугой.
Вспомним пример с прослушиванием музыки. На самом деле у Apple есть способ обеспечивающий переход от прослушивания на iPhone к прослушиванию на Apple TV, а именно технология AirPlay. Однако не все потребители знают о волшебной технологии и поэтому не могут ею воспользоваться. Есть правило, что функционал который пользователи не могут найти для них как бы не существует. Можно было бы так реализовать принцип «тяни-толкай»: как только пользователь оказывается в зоне, где доступен Apple TV, то сразу получает сообщение (не прерывающее прослушивание), что он может включить аудиосистему (подключенную к Apple TV) и продолжить прослушивание уже на ней. И наоборот, как только пользователь включает ТВ, он видит сообщение, какая композиция проигрывается на iPhone и что нужно сделать, чтобы перенаправить звук на аудиосистему (нажатием на одну кнопку).
Итак, CJM позволяет поставить под контроль процесс проектирования услуг, которые реализованы с помощью различных интерактивных продуктов, а также наглядно визуализировать сам процесс исполнения услуги.
Задачи, решаемые CJM
Перечислю все задачи, которые решает CJM:
- Создание непрерывного UX на протяжении всего потребления услуги.
Вспомните вышеупомянутый «тяни-толкай». - Увеличение конверсии потребителей.
За счет снижения барьеров, а также за счет уменьшения потерь при переходе от точки контакта к точке контакта, до цели доходит больше потребителей. - Повышение лояльности потребителей.
Retention rate - количество возвращающихся потребителей растет, если мы спроектировали и реализовали услугу без барьеров. - Повышение ответственности специалистов компании.
У каждой точки взаимодействия есть свои ответственные работники со стороны компании. После того, как мы нанесли все точки взаимодействия на карту, все работники в компании могут видеть, кто и за что отвечает и как справляется со своими обязанностями (если настроим KPI для каждой точки). Это само по себе повышает уровень ответственности. - Ускорение разработки многоканальных услуг и продуктов и повышение качества разработки.
За счет того, что все стороны, участвующие в разработке, более полно видят как осуществляется услуга, а также видят все потенциальные слабые места услуги и могут вовремя вмешаться в их разработку. - Создание новых захватывающих взаимодействий.
Появляется возможность придумать и реализовывать новые инновационные возможности (вспомните пример про продолжение прослушивания аудиозаписи при переходе от одного устройства к другому).
Все выглядит замечательно, но каким образом создавать CJM?
Создаем CJM, пошаговая инструкция
Шаг №1. Идентифицируем все точки контакта и каналы взаимодействия
Наносим на карту все точки взаимодействия некоего типичного потребителя с услугой. Не забываем ничего! Может сложиться так, что есть скрытые точки взаимодействия, о которых вы не догадывались. Например, вы можете выяснить, что некоторые проблемы потребители решают неофициальным способом - с помощью социальных сетей (что бывает нередко). То есть, кто-то из работников компании связывается с потребителем напрямую внутри социальной сети и помогает тому добиться своей цели. Надо запротоколировать все, в том числе такие точки взаимодействия!
Чтобы ничего не пропустить, используйте методику тайного покупателя, то есть, сами пройдитесь по всем шагам типичного потребителя услуги. Можете также найти внешнюю компанию, которая профессионально выявит все точки взаимодействия с привлечением большого количества респондентов.
Запомните, что для одной целевой группы (или для одного персонажа, если вы используете методику персонажей) рисуется одна CJM диаграмма!
Далее - важно для каждой точки определить все возможные каналы взаимодействия. То есть, определить с помощью каких устройств осуществляются взаимодействия, например это могут быть веб-браузеры, мобильные приложения, телефонные звонки, звонки по skype, email, социальные сети. Не забываете про офлайновые каналы - посещение офисов, встречи с курьерами, встречи с агентами и так далее. Опять же могут вскрыться неожиданные для вас каналы, например, вы можете узнать, что огромное количество потребителей заходит с мобильных устройств. И может оказаться так, что дизайн вашего сайта не учитывает этот канал взаимодействия.
Графически CJM может иметь различный вид - диаграмм может быть линейной, если характер взаимодействия с потребителями также является линейным:
 desonance.wordpress.com
desonance.wordpress.com
Может быть разветвленный, если у потребителей имеются множественные альтернативные сценарии взаимодействия:
 Alexey Kopylov, 2013
Alexey Kopylov, 2013
Может иметь временной вид - годится для отображения взаимодействия с услугой в течение суток:
 customerexperienceplanning.com
customerexperienceplanning.com
Мы можем сделать несколько CJM диаграмм для различных групп потребителей и для различных целей.
Шаг №2. Описываем точки контакта
Теперь каждую точку контакта и каждый канал необходимо описать.
Вот типичная информация, которую мы должны зафиксировать:
- Канал взаимодействия
У точек может быть несколько каналов, перечисляем все каналы. - Целевое действие, сценарий, критерии успеха
Описываем, чего потребитель хочет добиться при данном взаимодействии. Также описываем как проистекает идеальный сценарий взаимодействия, а также, что нужно делать, если у потребителя возникли проблемы. Описываем конкретные критерии успеха прохождения сценария - это нам необходимо для сбора статистики качества прохождения каждой точки контакта. - Степень критичности точки/канала
Помогает концентрироваться на самых критичных точках. - Барьеры
Перечисляем все проблемы, с которыми могут столкнуться потребители внутри данной точки взаимодействия. - Способы снижения барьеров
Для каждого барьера определяем контрмеры, которые мы должны реализовать при оптимизации услуги. Например, как в моем примере подтверждения регистрации, мы можем контролировать, какие email’ы вводит потребитель и предлагать исправлять ошибки в написании адреса. - Конверсия и ROI оптимизации
Считаем количество пришедших в данную точку потребителей к количеству успешно достигших следующей точки взаимодействия. Идеально, если все потребители пришли к следующей точке (коэффициент = 1.0). Это главный KPI точки взаимодействия и работника компании, который это взаимодействие реализует. Конверсия позволит вам посчитать экономический эффект от снижения того или барьера. Например, вы можете рассчитать, что снижение барьера внутри некоторой точки контакта приведет повышению конверсии на 20%. Прослеживая эти 20% далее по цепочке CJM и дойдя до момента, когда потребитель приносит деньги, вы сможете довольно точно определить, сколько денег принесет оптимизация данной точки. Если при этом вы еще оцените затраты на снижение барьера, то у вас появляется значение коэффициента ROI (возврат от инвестиций). Имея значение ROI вам будет довольно легко доказать топ-менеджерам выгоду такой оптимизации. - Другие KPI
(например retention rate, время на контакт и так далее)
Мы можем придумать большое количество KPI, которые более полно характеризуют качество услуги в данной точке. - Психоэмоциональное состояние, степень фрустрации и стресса
Эти данные мы можем получить просматривая жалобы потребителей или же с помощью качественных методов исследования (интервью, полевые наблюдения). Как и степень критичности точки контакта данная информация помогает сконцентрироваться на самых важных точках осуществления услуги.
Важный совет
При описании точек контакта используйте лексику потребителей, а не вашу профессиональную.
Ниже на рисунке примеры описания точек взаимодействия. Я картировал программу лояльности одной нефтяной компании.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013
Шаг №3. Находим кто и за что отвечает внутри компании
Для каждой точки и канала добавляем имя специалиста или группы специалистов, от действия которых зависит успешность взаимодействия с потребителем.
В зависимости от уровня развития компании эта задача может быть очень простой, а может быть, наоборот, очень сложной. Чем непрозрачнее компания, тем сложнее собирать подобные данные.
Ситуация усугубляется, когда сотрудники узнают, что вы собираетесь зафиксировать KPI качества их работы. Часть сотрудников может начать саботировать процесс сбора KPI, просто не будут давать вам нужных данных. Сперва необходимо убедить всех сотрудников в том, что фиксация KPI будет способствовать повышению качество услуги, что, в свою очередь будет способствовать продвижению по карьерной лестнице. Но, как правило, всегда найдется пара паршивых овец, которые будут препятствовать повышению прозрачности - и для преодоления такого сопротивления вам потребуется поддержка со стороны высшего руководства.
Внимание, этический вопрос!
Не все работают строго по рабочим инструкциям. Некоторые сотрудники могут для повышения эффективности их обходить. В таком случае анонимизируйте источники вашей информации насколько, насколько это возможно.
Шаг №4. Оптимизируем самые критические точки/каналы
Берем самые критические точки взаимодействия и снижаем барьеры внутри этих точек.
Возьмем пример с нефтяной компанией - барьер №2 шага №3:

Данный барьер можно снизить за счет грамотной подачи информации в виде последовательности действий (с помощью графики похожей на комиксы). Только нужно помнить, что любая оптимизация должна быть проверена после реализации - действительно ли новая версия точки контакта работает лучше предыдущей?
Также продумайте, смогли ли вы реализовать принцип «тяни-толкай» для мотивации потребителей при продвижении по CJM?
Более радикальный способ оптимизации - убирать ненужные точки взаимодействия. На рисунке ниже видна схема CJM до оптимизации и после оптимизации. В правой схеме были убраны лишние уровни иерархии и, цепочка взаимодействия в целом стала более короткой.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013
Шаг №5. Берем под контроль процесс оптимизации
Ставим процесс оптимизации регулярным. После исправления самых критичных точек взаимодействия мы начинаем последовательно оптимизировать менее критичные точки. При этом налаживаем регулярный сбор KPI (включая конверсию). Все изменения в UX услуги и продуктов постоянно сверяем с KPI.
Таким образом мы последовательно повышаем качество услуги и зарабатываем авторитет внутри компании. Важно начать с самого критичного, в этом случае вам будет легче получить одобрение и бюджет на остальные улучшения услуги. Сразу браться за все дорого и долго и есть риск концентрации на несущественных проблемах.
Инструменты для создания CJM
Post-It листочки
Используйте Post-It листочки для начала работы над CJM, для мозговых штурмов, для построения гипотез и фиксации предварительных результатов. Листочки способствуют групповой работе и являются, наверное, самым дешевым инструментом и самым быстрым способом фиксации CJM.

Красивые схемы
На продвинутом этапе вы можете в Adobe Photoshop или Illustrator нарисовать сексуальную схему, на которой все точки контакта поданы максимально вкусно. Такие схемы годны для презентации различным топ-менеджерам для получения дополнительного финансирования. Однако эти схемы статичны и неудобны для развития, на них отсутствует большая часть описательной информации. Не злоупотребляйте такими схемами!

Excel + схемы
Сейчас я работаю, используя два инструмента: Flying Logic для прорисовки диаграммы и Excel (или Google Docs) для ввода информации по каждой точке контакта. Flying Logic довольно хорошо подходит для таких диаграмм, так как изначально был сделан для построения схем теории ограничений, которая довольно хорошо сопрягается с CJM. Недостаток этого способа - приходится постоянно синхронизировать диаграмму и таблицу для того, чтобы информация была актуальной.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013
Веб сервис Touchpoint Dashboard
Это единственный известный мне веб-сервис, который специально разработан для работы с CJM. Вы можете не только фиксировать CJM, но и создавать кросс-таблицы типа важность/простота реализации/эффект или время исправления/стоимость исправления/эффект. Такие кросс-таблицы помогут вам определиться с порядком оптимизации услуги.
 touchpointdashboard.com
touchpointdashboard.com
Выглядит все это весьма симпатично, однако, стоимость сервиса выглядит так (в месяц):
 touchpointdashboard.com
touchpointdashboard.com
- $175 за 1 пользователя
- $625 за 5
- $950 за 10
На мой взгляд это пока еще слишком дорого для большинства команд - ждем появления конкурента, уверен, после этого стоимость снизится.
Итоги
Напоследок кратко перечислю выгоды от применения CJM при перепроектировании услуги:
- CJM позволяет распространить знания о реальном положении дел с потребителями в вашей компании.
- Помогает обратить внимание топ-менеджеров на вопиющие факты или потенциальные возможности для роста.
- Помогает рассчитать ROI оптимизации CJM.
- Способствует разработке стратегию развития услуги и продуктов, которые в нее входят.
- Улучшает коммуникации внутри компании.
- Повышает уровень подготовки персонала (выходим за рамки чистого UX).
- Улучшает организационную культуру вашей компании.
- Самое главное: повышает качество услуги, что способствует лояльности ваших потребителей!
Сооснователь компании «Мануфактура» Дмитрий Провоторов - о том, как с помощью CJM превратить две звезды оценки мобильного приложения в пять и увеличить выручку в четыре раза.
В закладки
Customer Journey Map (карта путешествия пользователя) - это методология развития продукта, которая основывается на подробном анализе потребностей и поведения аудитории. Результатом её применения становится увеличение доли пользователей, довольных использованием продукта. В этом материале пойдёт речь о том, что может дать использование CJM продукту и его владельцу.
Что показывает карта
Работа по методологии CJM направлена на выяснение следующих моментов:
- в каких точках аудитория соприкасается с продуктом;
- как разные сегменты аудитории взаимодействуют с продуктом;
- какие этапы пользователи проходят на пути к своим целям и какие эмоции при этом испытывают;
- где они сталкиваются с барьерами, не позволяющими достигать целей;
- насколько благополучно пользователи переходят с одного этапа на другой.
Для получения ответов на эти вопросы нужны наблюдения за аудиторией. Если проект только разрабатывается, то один из вариантов получения данных - это запуск MVP (minimum viable product, минимально жизнеспособный продукт) с анализом поведения аудитории на каждом шаге.
Вот как об этом сказал Педро Маркес, продуктовый дизайнер крупнейшего сервиса онлайн-бронирования отелей Booking.com:
Движение небольшими итерациями на старте даёт реальную уверенность в том, что вы создаёте что-то правильное. Делать большое решение без промежуточных измерений рискованно. Если оно работает, вы не понимаете, что именно сработало. Если не работает - вы не знаете, что следует исправить.
Педро Маркес
Продуктовый дизайнер Booking.com
Мнение рынка: СJM только начинает свой путь в России
Насколько широко российский рынок знаком с методологией CJM? Компания «Мануфактура» задала этот вопрос нескольким компаниям с заметными digital-продуктами.
Те российские компании, которые пользуются Customer Journey Map на протяжении всего процесса создания и жизни продукта, - редкие и очень продвинутые в UX команды. CJM - это практика, которую при построении продукта надо использовать с самого начала, ещё на этапе идеи.
Наталья Стурза
UX-аналитик банка для предпринимателей «Точка»
Компаний, использующих CJM, в России мало. Большинство работает в рамках традиционного подхода, нацеленного на формальное совершенствование. Например, компания внедряет для автоматизации процессов систему электронной очереди и бросает все силы на её развитие, при этом не вникая в то, как сделать её действительно удобной для людей, которые работают с ней каждый день. Тем не менее, запрос на трансформацию бизнес-процессов в рамках CJM существует, и он достаточно велик.
Александр Киреев
Консультант Neuroniq (CJM-проекты для X5 Retail Group, сети аптек «Ригла» и другое)
Ozon не придерживается строгих канонов и правил при проектировании продуктов. Мы подбираем инструменты в зависимости от задачи, и наши разработчики могут использовать в том числе и Customer Journey Map. Эта методология анализа пользовательского поведения и выявления точек для улучшения продукта достаточно эффективна и проста в использовании.
Дарья Негреско
менеджер отдела по связям с общественностью Ozon
CJM сейчас набирает обороты, вижу его в мире digital всё чаще и чаще. В «Эвотор» я принесла Customer Journey Map с моего прежнего места работы - из digital-компании «Альфа-банка» Alfa-Lab. Там эта методология используется во многих продуктах, связанных с интернет- и мобильным банкингом. Впрочем, я не стану утверждать, что CJM нужен абсолютно всем, - лучше попробовать и оценить лично.
Надежда Авданина
лидер по продукту в компании «Эвотор»
Мы используем Customer Journey Map с самого запуска проекта «Совесть». CJM помогает оценить весь путь клиента: от момента его первого визита на сайт карты «Совесть» до того, как он становится активным покупателем товаров в рассрочку. Также мы используем CJM для улучшения работы приложения, в котором работают наши агенты продаж. Так, мы добавили в него элементы геймификации - дали возможность агентам по продажам соревноваться в течение дня и вызывать друг друга на баттлы. В результате повысили интерес сотрудников к работе и их производительность.
Надежда Онищук
Менеджер по развитию продукта карты рассрочки «Совесть»
CJM можно назвать известным, но малоиспользуемым инструментом из арсенала менеджеров по продукту. В Skyeng мы используем CJM для развития продуктов, где присутствует не только ИТ, но и большая операционная составляющая - коммуникация с преподавателями, call-центр, customer care и так далее. При этом наш CJM сдвоенный: он отображает, как накладываются пути ученика и учителя. Это помогает улучшать взаимодействие пользователя сразу и с продуктом, и с преподавателем.
Михаил Карпов
Директор по продукту компании Skyeng
На мой взгляд, CJM сейчас распространён слабо, компании с такими продуктами можно пересчитать по пальцам одной руки. Мы в «Додо Пицца» только начинаем использовать CJM, но уже довольно давно и плотно используем родственный инструмент - User Story Map, который служит для визуализации сложных пользовательских сценариев и приоритизации задач разработки.
Антон Бевзюк
Chief Agile Officer в «Додо Пицца»
CJM всё чаще начинают использовать крупные компании со сложными продуктами. Сложными могут считаться сценарии, где больше трёх точек контакта. Если у вас есть интернет-магазин с цепочкой «внешние баннеры - магазин - колл-центр - курьер», то вам может казаться, что вы все переходы между этими точками держите в голове. Но это иллюзорно. И первыми это поняли владельцы сложных продуктов, однако сейчас к этому приходит и весь остальной рынок. Мы в QIWI строим CJM для каждой новой функции и периодически исследуем путь пользователя по уже внедрённым решениям.
Алёна Егорова
UX-дизайнер, менеджер по клиентскому опыту «QIWI Кошелёк»
Таким образом, игроки рынка относят CJM к числу наиболее эффективных, но пока малораспространённых инструментов.
Пять шагов к пониманию
Методология Customer Journey Map описывает общие принципы развития продукта, применение которых на практике может различаться. Вариант использования CJM, который мы применяем в компании «Мануфактура», включает пять этапов.
Шаг 1. Сегментация аудитории
Работа по составлению CJM начинается с приёма классического маркетинга по разделению целевой аудитории на группы по интересам.
Наш клиент, немецкий информационно-развлекательный портал Meinestadt, обратился к нам с задачей по развитию мобильного приложения. Мы установили в нём триггеры для записи действий пользователей и выделили в них наиболее частые сценарии, которые позволили разделить ЦА на три главных сегмента.
- Тусовщик. Заходит в приложение, чтобы искать интересные события (концерты, выставки, спортивные мероприятия) и покупать билеты.
- Навигатор. Использует приложение для поиска нужных мест - ресторанов, баров, заправок и так далее.
- Читатель. Изучает новостную ленту, чтобы быть в курсе происходящего в городе.
Примечательно, что клиент хотел сделать ставку совсем на другой сегмент аудитории - авторов, которые сами генерируют контент в приложении. Но анализ показал, что таких пользователей почти нет. Это уберегло владельца продукта от ошибочного инвестирования в невостребованный функционал.
Для новых продуктов, у которых ещё нет устоявшейся аудитории, можно использовать анализ конкурентных аналогов, данные из открытых источников, консультации с экспертами, анкетирование предполагаемой аудитории, прогнозирование на основе теоретических моделей (например, известного принципа Парето 20/80) и некоторые другие методы.
Шаг 2. Определение aha-моментов
Aha-момент - это точка, где пользователь находит то, что искал, и испытывает сильные положительные эмоции. После этого он с большой вероятностью примет решение стать постоянным посетителем.
Поэтому в поиске aha-моментов работающего продукта помогает измерение показателя возврата (retention) у разных сегментов аудитории: где больше возвращений к использованию продукта - там, скорее всего, чаще происходит достижение целей.
В приложении Meinestadt пользователи каждого из трёх сегментов аудитории возвращались, если в предыдущий раз находили то, что искали. Концерт любимой группы, заправку с низкой ценой на бензин или важное объявление от местной полиции. «Нашёл!» - это и было для них aha-моментом.
Шаг 3. Формирование пользовательских сценариев (user flow)
Дальше нужно выяснить, как пользователь приходит к aha-моменту. Например, он видит рекламу, устанавливает приложение, скроллит ленту новостей, видит событие, заходит на его страницу и - эврика! - покупает билеты.
Шаги выстраиваются в потоки (user flow), после чего можно измерить процент конверсии по переходу из шага в шаг.
Установить последовательность действий пользователей помогают различные системы аналитики.
- Для веб-продуктов: Google Analytics, «Яндекс.Метрика», Roistat.
- Для мобильных продуктов: Localytics, AppMetrica от «Яндекса», Amplitude, Flurry Analytics, Fabric, CleverTap, Adjust, Branch.io.
Шаг 4. Составление карты Customer Journey Map
Потоки user flow, состоящие из шагов и aha-моментов, объединяются на визуальной карте, которая наглядно показывает все основные модели взаимодействия аудитории с продуктом.
Ценность этой карты в высокой объективности - она строится на результатах аналитики реальных событий и не содержит непроверенных гипотез.
Карта поведения трёх основных сегментов ЦА мобильного приложения Meinestadt
Шаг 5. Анализ состояния аудитории, выявление барьеров
Второй важный документ при составлении Customer Journey Map, помимо схемы движения пользователей, - это её расшифровка с описанием каждого шага пользователей и снятием данных, характеризующих его поведение на этом шаге.
Зная размер аудитории на каждом этапе, мы можем посчитать конверсию перехода из шага в шаг и обнаружить критические моменты. Если с первого шага на второй переходит 80% пользователей, а со второго на третий - только 5%, это значит, что где-то здесь существует барьер.
Возможно, пользователь не нашёл иконку поиска или на его пути появилась ссылка, уводящая из приложения. Определив барьеры, мы можем их устранить: сделать нужную функциональность заметнее, убрать отвлекающие элементы, наиболее востребованные опции вынести вперёд.
Итогом составления Customer Journey Map становится ранжирование функциональности по степени востребованности и приоритизированный список задач по доработке продукта.
Что дал CJM
Составив карту путешествия пользователя для Meinestadt, мы смогли разработать для приложения стратегию развития, которая учитывала интересы пользователей. Однако после запуска аудитория сначала отреагировала низкими оценками и возмущёнными призывами вернуть «всё как было».
При этом пользователи просматривали всё больше контента и совершали всё больше целевых действий. Увеличилось и количество возвратов. Люди возмущались, но пользовались, потому что было удобно.
Через некоторое время оценка приложения резко пошла вверх, поднявшись с 2,0 до 4,67. Аудитория привыкла к новым интерфейсам, к тому же мы выявили самые главные претензии пользователей и провели по ним ряд небольших доработок.
Прибыль на первом этапе после запуска нового приложения выросла на 138%, а через некоторое время - в четыре раза. Этот рост был органическим - мы не внедряли никаких дополнительных механик монетизации, не увеличивали количество показов и интеграций рекламы, только разработали для приложения новую структуру и продуманные интерфейсы.
Почему CJM
По итогам этого проекта мы с нашим клиентом сделали для себя несколько выводов.
1. Пользователи, достигающие своих целей с помощью продукта, приносят ему прибыль
Одна из моделей монетизации Meinestadt заключается в получении вознаграждения от сервиса аренды квартир за каждого перешедшего пользователя. В новом приложении, где поисковые функции вынесены на первый план, искать съёмное жильё стало намного легче, поэтому переходов стало намного больше, и сумма вознаграждения от сервиса аренды возросла.
2. CJM позволяет использовать бюджет проекта наиболее рациональным образом
Развитие востребованной функциональности, которая была определена с помощью CJM, помогло достичь роста бизнес-показателей продукта. Вкладывая в непроверенные гипотезы, клиент рисковал потратить бюджет менее эффективно.
Можно сделать десять нужных функций и победить, а можно 50 ненужных - и проиграть.
Спасибо за внимание. Изучайте свою аудиторию, и люди к вам потянутся.
Customer journey (путь клиента) есть в каждом бизнесе, но большинство предпринимателей не задумываются об этом. В каждом бизнесе на территории СНГ путь клиента начинается в тот момент, когда клиент попал в зону активности бизнеса. Или, говоря простым языком, зашел на сайт или переступил порог магазина. Успешные бизнесмены думают иначе.
Возьмем яркий пример customer journey компании Старбакс . Путь начинается с момента, когда человеку пришла идея попить кофе в офисе, затем он обсуждает с друзьями где будет пить кофе, потом он едет, паркуется, заходит в кафе, стоит в очереди и так далее.
Customer journey чем-то похожа на воронку продаж, только в более глобальном смысле слова. Клиентский путь может быть рассчитан на годы. Воронка – это маленькая часть вашего бизнеса, а клиентский путь — более масштабная задача.
Удачные примеры вы можете загуглить по ключевому словосочетанию « Customer journey map ».
Давайте разберем как проанализировать customer journey в вашем бизнесе. Я опишу клиентский путь для интернет-магазина детской одежды/обуви. На этом примере мы не будем уточнять детали, сейчас важно понять суть такого подхода.
Определение основных стадий customer journey (пути клиента)
Первое, что нужно сделать — разбить путь ваших клиентов на отправные точки. Чем больше точек будет, тем лучше. Минимум их должно быть 5-10.
- Клиент видит какой-то товар у других детей, в интернете на фотках или в каком-то другом месте. В этот момент возникает потребность и желание узнать про этот товар
- Начинает спрашивать про этот товар у друзей или гуглить примеры
- Он забывает про этот товар
- Опять где-то видит товар и начинает хотеть его
- Ищет где можно купить
- Попадает на сайт
- Находит карточку товара
- Смотрит характеристики
- Сравнивает с конкурентами
- Оставляет заявку
- Звонок менеджера
- Оплата
- Доставка товара
- Потребление товара
- Рассказ о товаре и вашем магазине друзьям
- Повторная покупка
Этих пунктов может быть еще больше. Я описал первые, которые пришли в голову.
Определение того, что чувствует и делает клиент на этих стадиях
После того, как мы определили главные стадии customer journey, нам необходимо понять как клиент воспринимает эти стадии: что он чувствует, что видит, что слышит, что хорошего происходит, что плохого и как это можно улучшить.
Стадия 1. Клиент видит какой-то товар у других детей
Что чувствует: радость и интерес. Получает визуальное удовольствие и желание обладать этим товаров.
Что видит: товар на чужом ребенке.
Что плохого: о дежда, на ребенке может быть грязной и не привлекать внимание для других потенциальных покупателей. Будущий клиент может не обратить внимание на новый товар на чужом ребенке.
Как можно улучшить : п ридумать причину, почему мама ребёнка, у которой есть товар, сказала бы другой маме: «А у нас обновка, как тебе?» (если придумать только этот шаг, то денег уже будет в два раза больше).
Стадия 2. Начинает спрашивать про этот товар у друзей или гуглить примеры
Что чувствует: интерес и иногда усталость от поиска. Разочарование, что не может найти сразу.
Что видит: много других предложений.
Что плохого: не понятно где и что искать. Можно попасть к конкурентам. Много аналогичных предложений. Искала одно, купила другое.
Как можно улучшить: п ридумать как избежать поиска в гугле и обеспечить прямое посещение интернет-магазина с телефона сразу после получения информации на детской площадке.
Стадия 3. Клиент забывает про этот товар
Что чувствует: отвлекается на что-то другое. Могут быть разные чувства.
Что видит: другие предложения из разных сфер.
Что плохого: забыл о товаре, и есть шанс, что не вспомнит.
Как можно улучшить: придумать, как подружка с другим ребенком может заякорить потенциального клиента. Банально сказать, что акция заканчивается завтра. Придумать, как можно взять контакты у клиента при первом посещении сайта.
Стадия 4. Опять где-то видит товар
Что чувствует: чувствует потребность в товаре. Понимает как он хорош и начинает хотеть его.
Что видит: преимущество товара.
Что плохого: нет возможности сразу вспомнить сайт, где она могла купить этот товар. Приходится опять искать. Может попасть к конкурентам.
Как можно улучшить:
высылать email с напоминанием о товаре. Клиент должен сразу вспомнить, что может купить этот товар на вашем сайте и ему не нужно искать альтернативу в интернете.
Стадия 5. Ищет где можно купить
Что чувствует: возбуждение от будущей покупки, находится в состоянии ожидания удовольствия. Может чувствовать гнев после долгих поисков, отсутствия информации, раздражение от неудобных сайтов конкурентов и т. д.
Что плохого: уходит к конкурентам.
Как можно улучшить:
напоминать о себе по email, сделать удобный сайт и описание товара, где сразу все понятно.
Стадия 7. Находит карточку товара
Что чувствует: гнев от долгих поисков товара. Непонятна цена, наличие товара, нет доступных характеристик товара и т. д.
Что видит: маленькие фото. Мало фото. Непонятный интерфейс.
Что плохого: ничего не понятно. Неудобный интерфейс сайта, много категорий и ненужных товаров.
Как можно улучшить: высылать релевантные email сообщения, минуя всю структуру сайта. Улучить юзабилити и дизайн сайта. Увеличить скорость загрузки сайта, внедрить дополнительные навигационные выджеты, которые будут показывать то, что смотрел человек в прошлый раз и будут подталкивать к покупке.
Стадия 8. Смотрит характеристики
Что чувствует: непонимание товара и желание сравнить с другим товаром. Думает о цене и ценности. Сомневается покупать.
Что видит: мало характеристик товара, не понимает есть ли он в наличии.
Что плохого: нет видео-обзора и детального описания. Большая цена. До конца не понимает зачем ему это нужно.
Как можно улучшить:
поставить отзывы, сделать видео-обзор, если человек зашел несколько раз на страницу, сделать вплывающее окно со скидкой. Улучшить юзабилити карточки товара.
Стадия 9. Сравнивает с конкурентами
Что чувствует: возможность, найти дешевле.
Что видит: другие сайты.
Что плохого: может купить у конкурентов.
Как можно улучшить: высылать триггерную рассылку, настроить ретаргет. Заякорить внимание. Сделать так, чтобы он не уходил смотреть другие сайты.
Стадия 10. Возвращается на ваш сайт
Что чувствует: что тут он уже смотрел и ничего не нашел
Что видит: ваш сайт через призму других сайтов, на которых он был. Ваш сайт хороший или плохой по сравнению с другими?
Что плохо: сайт может оказаться хуже, чем у конкурентов.
Как можно улучшить: проработать юзабилити. Сделать вспылвающе окна «Вы к нам вернулись».
Стадия 11. Оставляет заявку
Что чувствует: ожидание и потребность в товаре, интерес.
Что видит: ваш сайт или другие товары, или идет к конкурентам.
Что плохо: ждет.
Как можно улучшить: улучшить скорость ответа на заявку, занять внимание пользователя пока менеджер звонит. После заявки подставить полезный контент, связанный с товаром, и не потерять внимание пользователя до момента звонка менеджера. Сделать возможной оплату без менеджера.
Стадия 12. Звонок менеджера
Что чувствует: приязнь или неприязнь к голосу и акценту человека. Подсознательный анализ грамотности речи.
Что видит: лучше чтобы смотрел на товар, который обсуждается.
Что плохо:
нет физического контакта. Пользователю нужно говорить с менеджером. Компетенция менеджера, скорость реагирования на заявку.
Как можно улучшить:
внедрить автоворонку и продавать без менеджеров. Прописать скрипты менеджерам. Сделать хороший контент-маркетинг, чтобы пользователь получил ответы через видеообзоры и статьи, а не от менеджера.
Стадия 13. Оплата
Что чувствует: тревогу и сомнения.
Что видит: понятный или непонятный интерфейс платежных систем. Красивый или некрасивый дизайн. Чувствует, что его могут обмануть. Нуждается в поддержке.
Что плохого: может отвлечься и не закончить процесс оплаты.
Как улучшить: снять карточные данные, продав tripwire, и тем самым вызвать доверие перед продажей основного продукта. Сделать удобную оплату несколькими способами. Сделать видеоинструкцию по оплате. Добавить отзывы на страницу с оплатой.
Стадия 14. Доставка товара
Что чувствует: ожидание и гнев, если доставка задерживается.
Что видит: фокус внимания пропадает.
Что плохого: фокус внимания пропадает.
Как улучшить:
улучшить логистику, сделать контент по использованию товара в период доставки, чтобы удерживать фокус внимания.
Стадия 15. Потребление товара
Что чувствует: радость
Что видит: сам продукт (тут можно придумать упаковку и т. д. Хороший пример – MacBook: еще не успел попользоваться, а упаковка уже дает эмоции).
Что плохо: все зависит от продукта. Невозможно увидеть момент потребления продукта.
Как можно улучшить: постоянно улучшать сам продукт. Сделать инструкции по эффективному потреблению продукта.
Стадия 16. Рассказ о товаре и вашем магазине друзьям (от этой стадии будет зависеть успех бизнеса)
Что чувствует: радость или гнев.
Что видит: других потенциальных пользователей продукта.
Что плохо: может рассказать о минусах продукта и отговорить покупать других.
Как улучшить: придумать готовые истории, через контент-маркетинг рассказать их и сделать так, чтобы люди пересказывали готовые истории другим.
Стадия 17. Повторная покупка (ключевая стадия)
Что чувствует : доверие и лояльность к бренду.
Что видит: повторно заходит на сайт.
Что плохо: может не купить повторно.
Как улучшить: внедрить автоворонку и marketing automation для постоянной стимуляции продаж. Сделать цепочку писем после продажи товара. Сделать отдельные цепочки с допродажами других продуктов.
На этом примере я не углублялся в суть процессов, а лишь показал методологию того, как это делать. Если вы поняли суть, то заметите, что на определенных этапах пути у вас будут серьёзные дыры. Если взять нашу компанию TimeDigitalCRM, то серьёзная дырка в клиентском пути — это установка кода на сайт. На этом сливаются очень многие, и нам приходится объяснять как это делать и находить подрядчиков, которые смогут помочь нашим клиентам справиться с этой, на первый взгляд элементарной, задачей.
В этой статье вы узнали основу подхода в разработке сustomer journey. В следующей статье я буду рассказывать конкретные приемы, которые будут улучшать разные стадии клиентского пути.
Если вам интересна эта тема, то записывайтесь на наши , которые проходят каждый вторник и четверг. На них мы более подробно рассказываем про тему автоматизации маркетинга. Ну и конечно делитесь своими комментариями и расскажите откуда начинается customer journey вашего клиента.
Разрабатывая мобильное приложение или веб-сервис, владелец продукта стремится к тому, чтобы оно понравилось людям и стало для них незаменимым инструментом. К сожалению, сделать это сложнее, чем кажется. Актуальный дизайн интерфейсов, функциональность, быстродействие — это далеко не все, что нужно, и, упустив мелочи, хорошие, перспективные идеи терпят поражение.
На чем нужно держать фокус?
Чтобы нравиться людям, приложение должно отвечать их потребностям и решать их задачи. Потребности за своих пользователей придумать нельзя — вам необходимо точно знать, что их беспокоит. Если речь идет о готовом продукте, то надо знать, что им не нравится и что в вашем продукте является барьером, преградой в решении задач пользователя. Один из способов это выяснить — применить методологию Customer Journey Map (CJM).
Мануфактура занимается разработкой цифровых продуктов — мобильных приложений и веб-сервисов. В данной статье о создании Customer Journey Map особое внимание уделяется именно этой отрасли. При этом сама методология имеет более широкое применение — вы убедитесь в этом на примерах таких компаний как Lego, Starbucks или Lancome.
Часть 1. Теория. Что такое Customer Journey Map?
Customer Journey Map — это методология, которая помогает понять тот путь, который проходит пользователь, взаимодействуя с вашим продуктом: что ему нравится, что его раздражает и что может помочь ему. Благодаря CJM вы можете придумать новые идеи для развития продукта и в разы улучшить удовлетворенность пользователей. В случае запуска нового продукта — воспользовавшись этой методологией, вы сумеете предусмотреть проблемные области и заранее «подстелить соломку», чтобы не ошибиться.
В более узком смысле Customer Journey Map — это визуализация взаимодействия потребителя с продуктом (приложением, веб-сервисом, брендом). Это карта, на которую нанесены точки соприкосновения, барьеры и возникающие у людей эмоции.
Простой пример cuStomer journey map покупки сотового телефона
Представим ситуацию.
- Осознание. Человеку нужен новый смартфон. Старый сломан.
- Исследование. Он заходит в интернет и начинает искать подходящую модель. Он знает бренд, который ему нравится, поэтому читает о его новинках, рассматривает ближайших конкурентов и знакомится с отзывами. Затем изучает предложения разных ритейлеров и сравнивает цены.
- Покупка . После исследования он наконец покупает телефон.
- Использование . Покупатель вставляет SIM-карту и начинает пользоваться устройством. Со временем возникает проблема — пропадает связь с wi-fi.
- Поддержка . С этим вопросом человек обращается в поддержку. Возможно, он пишет о своей проблеме в социальных сетях с упоминанием бренда, чтобы ускорить получение фидбэка.
- Сарафанное радио. Если пользователь в итоге доволен своим «путешествием» — он рассказывает о бренде и продукте своим друзьям, рекомендует его. Если нет — то отговаривает от покупки.
Все эти действия — от осознания потребности до взаимодействия с брендом после покупки — это и есть путь пользователя (англ, customer journey). А визуализация этого пути — карта пути пользователя, Customer Journey Map.
CJM для одного и того же процесса может выглядеть по-разному — в виде таблиц или схем, которые служат одной и той же цели — описать побуждения пользователей, цели, чувства и действия на каждом этапе взаимодействия.
Что можно узнать с помощью Сustomer Journey Map?
Методология CJM позволяет выяснить следующие моменты:
- как с продуктом работают разные сегменты аудитории;
- в каких точках (веб-интерфейс, мобильное приложение, электронное письмо, пуш-уведомление, офис, брошюра) аудитория взаимодействует с продуктом;
- какие шаги совершает пользователь на пути к своей цели;
- что они чувствуют на каждом шаге;
- где возникают aha-моменты — точки наивысшего удовлетворения продуктом;
- где люди сталкиваются с барьерами, не позволяющими им достигать целей;
- насколько благополучно пользователи переходят с одного этапа на другой.
Здесь очень важно, что Customer Journey Map — это фундамент для генерации новых идей, которые сделают опыт взаимодействия людей с вашим продуктом лучше.
Кому может помочь Сustomer Journey Map?
CJM может применяться разными типами компаний — как теми, у кого цифровой продукт генерирует дополнительную выручку, так и app-based компаниями, для которых цифровой продукт является основой бизнеса.
Также эта методология может помочь на разных стадиях существования продукта:
1. Старт проекта
Вы решили создать новый продукт. Есть сильная идея, но очень высок уровень неопределенности, и вы опасаетесь низкого уровня возврата инвестиций. Вам хочется предусмотреть возможные проблемы и снизить риски.
2. У существующего продукта что-то пошло не так
Отток пользователей из приложения растет, обгоняя приток новых пользователей. Вы не знаете, в чем причина, и у вас нет идей, как это исправить. Продукт получает много негативных отзывов от аудитории, но вы не уверены, что «кричащее меньшинство» привлекает ваше внимание к действительным проблемам.
3. Успешный продукт перестал развиваться
Продукт исчерпал себя и достиг «стеклянного потолка», и теперь нужна идея, которая укрепит связь со старой аудиторией, привлечет новых пользователей и укажет путь дальнейшего развития.
Где брать данные для построения Customer Journey Map?
| Существующий продукт | Проектируемый продукт |
| Подключение к продукту аналитических систем. Для мобильных продуктов: Appmetrika, Localytics, Amplitude, Firebase, Flurry, Fabric, CleverTap, Adjust, Branch.io и другие. Для веб-продуктов: Google Analytics, Яндекс.Метрика, Roistat. |
|
Еще один важный вариант получения данных в случае с новым продуктом — запуск минимально жизнеспособного продукта, MVP (minimum viable product). Для MVP может оказаться достаточно взять 20% запланированного функционала и вложить в его запуск до 60% бюджета.
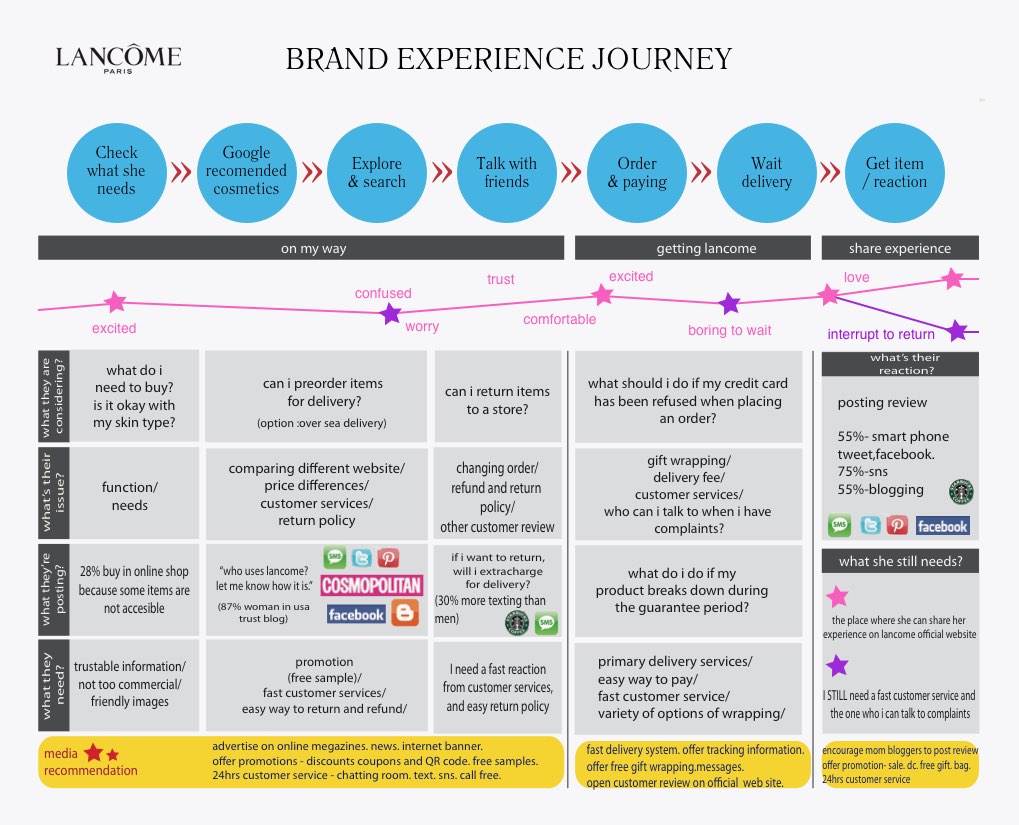
Разбор примера Lancome PARIS
Вот как выглядит карта взаимодействия покупателей с косметическим брендом Lancome:

В синих кругах показаны последовательности действий: осознание потребности, чтение рекомендаций, исследование предложения, обсуждение с друзьями, заказ и оплата, ожидание доставки, получение товара и его оценка.

Розовая линия с разноцветными звездами описывает эмоциональное состояние покупателя: в момент осознания потребности — приподнятое, на этапе поиска — тревожное, после обсуждения с друзьями — частично удовлетворенное.

В графах ниже описано, какие вопросы волнуют покупателя на каждом этапе и что могло бы его максимально удовлетворить в этот момент. Например, на этапе осознания потребности покупательницы Lancome задаются вопросом: «Какое средство мне купить для моего типа кожи?» и нуждаются в достоверной информации по этой теме.
На этапе выбора средств они интересуются не только ценами, но и условиями доставки, изучают информацию о бренде, нуждаются в бесплатных образцах продукции, быстром клиентском сервисе и возможности без проблем вернуть товар.
В данном случае продукт — это весь бренд, и карта описывает все этапы взаимодействия покупателя с ним, в том числе и нецифровые. Для ее создания потребовалось провести ряд исследований — опросить покупателей, обратиться к статистике и т.д.
Если продуктом будет выступать мобильное приложение, то методы измерения будут не менее сложными, а сам процесс потребует серьезной подготовки.
Примеры Starbucks, Lego, MERCEDES BENZ, IKEA и других компаний
Другие примеры, которые вы можете найти на просторах сети интернет:






Часть 2. Практика. Как пройти путь пользователя вместе с ним?
Компания «Мануфактура» выделяет 5 шагов, которые помогают составить карту путешествия пользователя по продукту.
Применение Customer Journey Map мы покажем на примере кейса по разработке мобильного приложения Meinestadt для немецкой компании.
Кратко о проекте
- Клиент : гиперлокальное медиа Meinestadt, содержащее информацию о событиях, объектах, знакомствах, арендной недвижимости в городах Германии. Мобильное приложение установлено 1 миллион раз.
- Задача : добиться достижения KPI по удовлетворённости пользователей и росту выручки.
- Срок развития : 12 месяцев.
- Процесс : За 12 месяцев выпустили MVP и 6 обновлений. На 9-м месяце доходы приложения сравнялись с расходами на разработку.
- Чего достигли с помощью CJM : Выручка приложения оказалась на 138% выше планового KPI, установленного на старте проекта. Среднемесячная оценка приложения в App Store и Google Play выросла с 2 звезд до 4,67.


Шаг 1. Сегментация аудитории
Даже у наиболее простых мобильных приложений аудитория не может быть полностью однородной. Поэтому в рамках первого шага мы предлагаем использовать классический прием маркетинга — сегментацию.
Мы установили в приложении триггеры, фиксирующие последовательность действий людей, а затем определяли, какие сценарии повторяются чаще всего. Это помогло выделить три основных группы:
- Читатель . Изучает ленту в поиске интересных новостей. Эту роль на себя берут 69% аудитории.
- Навигатор . Ищет объекты — рестораны, кафе, бары, заправки. 58% аудитории.
- Тусовщик . Ищет через приложение интересные события — концерты, спортивные мероприятия, выставки, и покупает на них билеты. 50% аудитории.
В этом списке не оказалось Авторов — сегмента аудитории, в который изначально очень верил наш клиент. Аналитика показала, что пользователей, которые хотели бы сами генерировать контент (писать заметки, загружать фото) всего лишь 0.01% аудитории, чего очень мало. ☝️ Опровержение ошибочной гипотезы уберегло клиента от инвестирования в невостребованный функционал.

Шаг 2. Поиск aha-моментов
Когда пользователь находит то, что ему нужно, он говорит «ага, вот оно!» и испытывает сильную положительную эмоцию. Это и есть aha-момент, точка удовлетворения потребности, к которой человек будет возвращаться снова и снова.

Наложение нескольких графиков
Retention из Yandex.Appmetrika
Показатель Retention rate является важным ориентиром в поиске aha-моментов. Исследуя аудиторию Meinestadt, мы увидели, что люди, которые использовали поиск, чтобы найти интересующее их заведение, возвращались в приложение чаще, чем те, кто просто исследовал список предложенных заведений. Так родилась идея сделать поиск доступнее и понятнее.
Мы сравниваем Retention rate пользователей, совершающих разные действия, и ищем для каждого сегмента аудитории a-ha moment. Вот что мы нашли:
- Читатель сразу после a-ha moment — делится новостью в социальных сетях;
- Навигатор — прокладывает маршрут.
- Тусовщик — добавляет в календарь, покупает билет.
Определение aha-моментов помогло утвердиться в выделенных сегментах аудитории и понять, какой функционал является наиболее востребованным.

Шаг 3. User Flow – определение пользовательских потоков
На этом этапе мы уже знаем о существовании основных сегментов аудитории и их aha-моментах, и теперь можно попытаться установить, как именно пользователи идут к этим моментам.
Основным инструментом здесь являются системы аналитики, которые позволяют определить очередность действий пользователя в приложении — Localytics, Appmetrika, Fabric и множество других.
Допустим, человек открывает приложение Meinestadt, из ленты переходит в раздел «События», выбирает интересующую категорию, заходит внутрь карточки события и прокладывает маршрут до этого места или делится им с друзьями. Эврика! Он нашёл то, что искал, и теперь знает, как туда добраться.
Так выглядит визуализация ключевых user flows для каждого сегмента аудитории приложения Meinestadt:


Шаг 4. Проектирование карты Customer Journey Map
Пришло время объединить собранные данные на одной карте, которая может выглядеть как таблица, которая содержит:
- перечень шагов, которые совершает пользователь;
- критерии успеха — что считается достижением шага пользователя;
- retention rate, т.е. показатель возвратов при условии достижения конкретного шага;
- конверсия при переходе от одного шага к другому;
- точка соприкосновения — мобильное приложение, сайт, электронное письмо, пуш-уведомление;
- размер аудитории на каждом шаге;
- описание эмоционального состояния («Кажется, я запутался», «Не бросить ли это все?», «Я близок к цели», «То, что нужно!», также эмоциональное состояние можно описать с помощью emoji);
- степень критичности точки;
- барьеры;
- способы снизить барьеры для разных точек соприкосновения — это и есть ваши идеи для развития.
О барьерах и способах борьбы с ними
Если процент перехода с одного этапа на другой низкий, это может говорить о том, что на пути пользователя оказался барьер. Возможно, он не нашёл нужную иконку, встретился с требованием авторизации для малозначительного действия, встретил внешнюю ссылку и ушёл по ней.
В приложении Meinestadt до составления карты путешествия пользователя на первом месте был функционал для UGС (user generated content, создание контента пользователем). Но основная масса пользователей не хотела ничего создавать – её интересовал поиск. Поэтому мы убрали UGC-функционал (кнопку «Написать новость») с видного места и вынесли на первый экран строку поиска.
В другом проекте по развитию Пикабу в рамках борьбы с барьерами мы позволили пользователям совершать часть действий без регистрации, а также, например, показали самый горячий комментарий обсуждения, чтобы упростить доступ к интересной дискуссии.

Шаг 5. Ранжирование идей и определение MVP
Найденные на предыдущем этапе способы снижения барьеров — это руководство к действию для разработчика. Теперь он знает, что нужно дорабатывать в ближайшее время.
Но список барьеров и методов их устранения может быть очень длинным, поэтому очень важно определить их приоритетность, чтобы в первую очередь реализовать наиболее востребованные функции.
Приоритетность также можно определять не «на глаз», а с помощью определенных методик. Команда «Мануфактуры» при работе с Customer Journey Map использует для расчетов формулу, где складываются следующие показатели: степень критичности точки, простота реализации дизайна, простота реализации разработки и процент затрагиваемой аудитории.
На выходе получаем готовый фичер-лист, ранжированный по приоритетности. Наивысшие позиции в нем занимают задачи, которые, с одной стороны, имеют максимальное влияние на аудиторию и при этом отнимают минимум ресурсов.
Таже это чрезвычайно полезно, чтобы легко определить, какой функционал нужен для вашего MVP, если вы еще не приступали к разработке.
Эффективность CJM: звёзды и деньги
Немецкая аудитория довольно консервативна, поэтому когда мы запустили обновленное приложение Meinestadt, поначалу пользователи ставили низкие оценки и требовали в комментариях «вернуть все как было». Однако retention, показатель возврата в приложение, начал расти. Людям нравилось приложение! Вслед за retention стали расти и оценки.
За год, в течение которого мы вели разработку и делали релизы через каждые 1-2 месяца, среднемесячная оценка приложения возросла с 2 до 4,67 звезд. Выручка возросла на 138% от ожидаемого уровня.
ВЫВОДЫ
Удовлетворение пользователей — лучший способ заработать . Одна из моделей монетизации приложения Meinestadt связана с переходом пользователей в сервис аренды жилья. Заметив, что раздел с поиском недвижимости пользуется популярностью, но там совершается мало целевых действий, мы определили барьеры и устранили их в ходе полной переработки интерфейсов. Это позволило поднять среднемесячную оценку приложения с 2 до 3,75 звезд и повысить количество переходов в сервис аренды. Через некоторое время мы добавили в приложение геолокационные push-уведомления об арендных квартирах, что позволило повысить доходность по одному пользователю в 3 раза, а оценку продукта в магазинах мобильных приложений до 4,67 звезд. Вы делаете жизнь пользователя проще и удобнее, и это отражается на вашей выгоде.
Алексей Копылов, UX эксперт в Лаборатории Касперского, сооснователь UIDG, автор обучающего курса по проектированию с помощью Customer Journey Map , написал интересное руководство по работе с Customer Journey Map. С его разрешения приводим вариант этой статьи на .
Введение
Когда меня просят спроектировать пользовательский интерфейс для некоего веб-сайта, я сразу задаю вопрос - нужно ли также спроектировать интерфейс для мобильных устройств и, как правило, получаю утвердительный ответ. Дело в том, что современные сайты и программы, которые можно назвать цифровыми продуктами, являются, как правило, частью большой услуги. И чем дальше, тем больше цифровых продуктов (веб-сайтов, приложений) будет вовлечено во взаимодействие c пользователем.
Приведу пример довольно популярной услуги - прослушивание музыки. Я слушаю музыку на персональном компьютере под управлением OS X, на смартфоне (iOS), и на Apple TV. Компания Apple довольно хорошо продумала процесс потребления музыки: я могу купить альбом на своем iPhone, а затем могу этот альбом прослушать на Apple TV, к которому у меня подключены большие колонки. Однако я не могу начать слушать некую композицию на iPhone, а затем продолжить ее прослушивание на Apple TV - для этого мне приходится искать нужный альбом в меню Apple TV, эту процедуру простой не назовешь. То есть, в компании Apple никто не озаботился такой возможностью и не реализовал его. При этом, как дизайнер iPhone так и Apple TV хорошо сделал свою работу. Функционал, который мне нужен, находится на границе двух устройств и, непонятно, кто должен отвечать за проектирование таких связок.
Данный пример показывает, что в наше время недостаточно продумывать в деталях пользовательский интерфейс одного цифрового продукта в отрыве от взаимодействия с другими продуктами, с которыми они находятся в единой инфраструктуре. Нужен такой инструмент, который позволяет выявлять проблемы на стыках, а также позволяет проектировать связки между продуктами. Как обычно потребность спровоцировала создание новой чудесной методики, которая называется «Customer Journey Map».
Customer Journey Map это, пожалуй, лучший инструмент User Experience за последние 10 лет (после персонажей).
Что такое услуга?
Что такое услуга? Для любителей строгих определений приведу цитату из ГОСТ-9000-2008:
Услуга - результат, по меньшей мере, одного действия, обязательно осуществленного при взаимодействии поставщика и потребителя, и, как правило, нематериальна.
Давайте запомним слово «результат» - это то, что наиболее важно для любого потребителя.
Как я уже сообщал, современные потребители взаимодействуют с мобильными устройствами, веб-браузерами, людьми, средами и пространствами и так далее. Каждый акт взаимодействия потребителя с услугой называется «точка контакта».
Точки контакта могут быть не только цифровые, но и аналоговые или офлайновые.
Возьмем, например, современный банк. Какие точки контакта здесь мы можем выделить?
- веб-сайт банка;
- веб-сервис «клиент-банк», где пользователь может осуществлять операции со своим счетом и банковскими картами;
- мобильное приложение «клиент-банк»;
- физическое отделение банка, которое также можно считать продуктом. Точно также как и в случае веб-сайтов, внутри банковского отделения существует своя система навигации.
Предположим, вы пришли в банк с некоторой целью и еще не очень хорошо знакомы с правилами его работы. Если навигация была спроектирована неудачно, то вам может быть непонятно, к кому конкретно обращаться для решения вашей проблемы. Вам приходится обращаться к девушке на ресепшен, к которой может быть отдельная очередь клиентов.
Этим примером я хотел проиллюстрировать простую мысль, что банковские отделения можно и нужно проектировать аналогично веб-сайтам.
Что такое Customer Journey Map?
Итак, что такое Customer Journey Map (для сокращения далее просто CJM)?
CJM это ориентированный граф, на который с помощью точек контакта отображается путь потребителя предоставляемой услуги. CJM фиксирует подробности взаимодействия с услугой.
То есть, CJM отображает, как именно потребитель взаимодействует с услугой - какие точки взаимодействия существуют, через какие каналы осуществляется взаимодействие (веб, мобильное приложение, офлайновая точка присутствия и так далее), а также, что происходит внутри каждой точки контакта.
Вот примеры типичных CJM (пока обращайте внимание только на внешнюю сторону диаграммы):


Давайте посмотрим на упрощенный пример CJM:

Вы видите трех представителей, каждый из которых олицетворяет свою группу потребителей. В процессе потребления услуги (достижения цели) им приходится взаимодействовать с разными продуктами. В каждой точке происходит акт обслуживания с некоторым уровнем качества:

Общее впечатление от услуги, как правило, зависит от качества обслуживания во всех точках контакта. Действует принцип слабого звена - одно неудачное взаимодействие бросает тень на всю услугу. Поэтому очень важно, чтобы каждая точка взаимодействия была отработана с максимальным качеством.
Однако бывает так, что все точки взаимодействия реализованы просто на отлично, а проблемы скрываются на границах перехода от одной точки к другой. То есть может получиться так, что все работники компании обслуживают клиентов хорошо, а часть потребителей все равно не доходит до своей цели:

Давайте проиллюстрирую это простым примером: многие интернет магазины требуют пройти процедуру регистрации и, зачастую, имеется такой шаг, как подтверждение регистрации переходом по специальной ссылке, которая приходит на ваш почтовый ящик (это нужно, чтобы доказать, что регистрируется живой человек, а не робот). В этом случае повышается вероятность, что пользователь не сможет пройти этот шаг: возможно письмо со ссылкой попало в спам, возможно пользователь ошибся и вместо gmail.com ввел gmail.ru или другой несуществующий адрес, возможно он вообще забыл, что нужно было подтвердить регистрацию. В известных мне примерах потери пользователей на этом шаге достигали 70%!
Каким образом мы могли бы снизить эти барьеры? Например, можно контролировать, что именно вводит пользователь в качестве email’а и предлагать исправлять явно ошибочные адреса. Далее, если пользователь не кликнул в течение нескольких дней на ссылку из email сообщения, то можно повторно выслать ему письмо со ссылкой. Но самое лучшее, конечно, вообще отказаться от этого шага - использовать другие методы защиты от роботов!
Вообще нужно всегда реализовывать систему так, чтобы любая точка контакта мотивировала потребителя перейти на следующий шаг (принцип «толкай»), а следующая точка тянула потребителя из предыдущей точки контакта (операция «тяни»). Принцип «тяни-толкай» способствует более гладкому взаимодействию потребителя с услугой.
Вспомним пример с прослушиванием музыки. На самом деле у Apple есть способ обеспечивающий переход от прослушивания на iPhone к прослушиванию на Apple TV, а именно технология AirPlay. Однако не все потребители знают о волшебной технологии и поэтому не могут ею воспользоваться. Есть правило, что функционал который пользователи не могут найти для них как бы не существует. Можно было бы так реализовать принцип «тяни-толкай»: как только пользователь оказывается в зоне, где доступен Apple TV, то сразу получает сообщение (не прерывающее прослушивание), что он может включить аудиосистему (подключенную к Apple TV) и продолжить прослушивание уже на ней. И наоборот, как только пользователь включает ТВ, он видит сообщение, какая композиция проигрывается на iPhone и что нужно сделать, чтобы перенаправить звук на аудиосистему (нажатием на одну кнопку).
Итак, CJM позволяет поставить под контроль процесс проектирования услуг, которые реализованы с помощью различных интерактивных продуктов, а также наглядно визуализировать сам процесс исполнения услуги.
Задачи, решаемые CJM
Перечислю все задачи, которые решает CJM:
- Создание непрерывного UX на протяжении всего потребления услуги.
Вспомните вышеупомянутый «тяни-толкай». - Увеличение конверсии потребителей.
За счет снижения барьеров, а также за счет уменьшения потерь при переходе от точки контакта к точке контакта, до цели доходит больше потребителей. - Повышение лояльности потребителей.
Retention rate - количество возвращающихся потребителей растет, если мы спроектировали и реализовали услугу без барьеров. - Повышение ответственности специалистов компании.
У каждой точки взаимодействия есть свои ответственные работники со стороны компании. После того, как мы нанесли все точки взаимодействия на карту, все работники в компании могут видеть, кто и за что отвечает и как справляется со своими обязанностями (если настроим KPI для каждой точки). Это само по себе повышает уровень ответственности. - Ускорение разработки многоканальных услуг и продуктов и повышение качества разработки.
За счет того, что все стороны, участвующие в разработке, более полно видят как осуществляется услуга, а также видят все потенциальные слабые места услуги и могут вовремя вмешаться в их разработку. - Создание новых захватывающих взаимодействий.
Появляется возможность придумать и реализовывать новые инновационные возможности (вспомните пример про продолжение прослушивания аудиозаписи при переходе от одного устройства к другому).
Все выглядит замечательно, но каким образом создавать CJM?
Создаем CJM, пошаговая инструкция
Шаг №1. Идентифицируем все точки контакта и каналы взаимодействия
Наносим на карту все точки взаимодействия некоего типичного потребителя с услугой. Не забываем ничего! Может сложиться так, что есть скрытые точки взаимодействия, о которых вы не догадывались. Например, вы можете выяснить, что некоторые проблемы потребители решают неофициальным способом - с помощью социальных сетей (что бывает нередко). То есть, кто-то из работников компании связывается с потребителем напрямую внутри социальной сети и помогает тому добиться своей цели. Надо запротоколировать все, в том числе такие точки взаимодействия!
Чтобы ничего не пропустить, используйте методику тайного покупателя, то есть, сами пройдитесь по всем шагам типичного потребителя услуги. Можете также найти внешнюю компанию, которая профессионально выявит все точки взаимодействия с привлечением большого количества респондентов.
Запомните, что для одной целевой группы (или для одного персонажа, если вы используете методику персонажей) рисуется одна CJM диаграмма!
Далее - важно для каждой точки определить все возможные каналы взаимодействия. То есть, определить с помощью каких устройств осуществляются взаимодействия, например это могут быть веб-браузеры, мобильные приложения, телефонные звонки, звонки по skype, email, социальные сети. Не забываете про офлайновые каналы - посещение офисов, встречи с курьерами, встречи с агентами и так далее. Опять же могут вскрыться неожиданные для вас каналы, например, вы можете узнать, что огромное количество потребителей заходит с мобильных устройств. И может оказаться так, что дизайн вашего сайта не учитывает этот канал взаимодействия.
Графически CJM может иметь различный вид - диаграмма может быть линейной, если характер взаимодействия с потребителями также является линейным:

Может быть разветвленный, если у потребителей имеются множественные альтернативные сценарии взаимодействия:

Может иметь временной вид - годится для отображения взаимодействия с услугой в течение суток:

Мы можем сделать несколько CJM диаграмм для различных групп потребителей и для различных целей.
Шаг №2. Описываем точки контакта
Теперь каждую точку контакта и каждый канал необходимо описать.
Вот типичная информация, которую мы должны зафиксировать:
- Канал взаимодействия
У точек может быть несколько каналов, перечисляем все каналы. - Целевое действие, сценарий, критерии успеха
Описываем, чего потребитель хочет добиться при данном взаимодействии. Также описываем, как проистекает идеальный сценарий взаимодействия, а также, что нужно делать, если у потребителя возникли проблемы. Описываем конкретные критерии успеха прохождения сценария - это нам необходимо для сбора статистики качества прохождения каждой точки контакта. - Степень критичности точки/канала
Помогает концентрироваться на самых критичных точках. - Барьеры
Перечисляем все проблемы, с которыми могут столкнуться потребители внутри данной точки взаимодействия. - Способы снижения барьеров
Для каждого барьера определяем контрмеры, которые мы должны реализовать при оптимизации услуги. Например, как в моем примере подтверждения регистрации, мы можем контролировать, какие email’ы вводит потребитель и предлагать исправлять ошибки в написании адреса. - Конверсия и ROI оптимизации
Считаем количество пришедших в данную точку потребителей к количеству успешно достигших следующей точки взаимодействия. Идеально, если все потребители пришли к следующей точке (коэффициент = 1.0). Это главный KPI точки взаимодействия и работника компании, который это взаимодействие реализует. Конверсия позволит вам посчитать экономический эффект от снижения того или барьера. Например, вы можете рассчитать, что снижение барьера внутри некоторой точки контакта приведет повышению конверсии на 20%. Прослеживая эти 20% далее по цепочке CJM и дойдя до момента, когда потребитель приносит деньги, вы сможете довольно точно определить, сколько денег принесет оптимизация данной точки. Если при этом вы еще оцените затраты на снижение барьера, то у вас появляется значение коэффициента ROI (возврат от инвестиций). Имея значение ROI вам будет довольно легко доказать топ-менеджерам выгоду такой оптимизации. - Другие KPI (например, retention rate, время на контакт и так далее)
Мы можем придумать большое количество KPI, которые более полно характеризуют качество услуги в данной точке. - Психоэмоциональное состояние, степень фрустрации и стресса
Эти данные мы можем получить просматривая жалобы потребителей или же с помощью качественных методов исследования (интервью, полевые наблюдения). Как и степень критичности точки контакта данная информация помогает сконцентрироваться на самых важных точках осуществления услуги.
Важный совет
При описании точек контакта используйте лексику потребителей, а не вашу профессиональную.
Ниже на рисунке примеры описания точек взаимодействия. Я картировал программу лояльности одной нефтяной компании.

Шаг №3. Находим, кто и за что отвечает внутри компании
Для каждой точки и канала добавляем имя специалиста или группы специалистов, от действия которых зависит успешность взаимодействия с потребителем.
В зависимости от уровня развития компании эта задача может быть очень простой, а может быть, наоборот, очень сложной. Чем непрозрачнее компания, тем сложнее собирать подобные данные.
Ситуация усугубляется, когда сотрудники узнают, что вы собираетесь зафиксировать KPI качества их работы. Часть сотрудников может начать саботировать процесс сбора KPI, просто не будут давать вам нужных данных. Сперва, необходимо убедить всех сотрудников в том, что фиксация KPI будет способствовать повышению качество услуги, что, в свою очередь будет способствовать продвижению по карьерной лестнице. Но, как правило, всегда найдется пара паршивых овец, которые будут препятствовать повышению прозрачности - и для преодоления такого сопротивления вам потребуется поддержка со стороны высшего руководства.
Внимание, этический вопрос!
Не все работают строго по рабочим инструкциям. Некоторые сотрудники могут для повышения эффективности их обходить. В таком случае, анонимизируйте источники вашей информации насколько, насколько это возможно.
Шаг №4. Оптимизируем самые критические точки/каналы
Берем самые критические точки взаимодействия и снижаем барьеры внутри этих точек.
Возьмем пример с нефтяной компанией - барьер №2 шага №3:

Данный барьер можно снизить за счет грамотной подачи информации в виде последовательности действий (с помощью графики похожей на комиксы). Только нужно помнить, что любая оптимизация должна быть проверена после реализации - действительно ли новая версия точки контакта работает лучше предыдущей?
Также продумайте, смогли ли вы реализовать принцип «тяни-толкай» для мотивации потребителей при продвижении по CJM?
Более радикальный способ оптимизации - убирать ненужные точки взаимодействия. На рисунке ниже видна схема CJM до оптимизации и после оптимизации. В правой схеме были убраны лишние уровни иерархии и, цепочка взаимодействия в целом стала более короткой.

Шаг №5. Берем под контроль процесс оптимизации
Делаем процесс оптимизации регулярным. После исправления самых критичных точек взаимодействия мы начинаем последовательно оптимизировать менее критичные точки. При этом налаживаем регулярный сбор KPI (включая конверсию). Все изменения в UX услуги и продуктов постоянно сверяем с KPI.
Таким образом, мы последовательно повышаем качество услуги и зарабатываем авторитет внутри компании. Важно начать с самого критичного, в этом случае вам будет легче получить одобрение и бюджет на остальные улучшения услуги. Сразу браться за все дорого и долго и есть риск концентрации на несущественных проблемах.
Инструменты для создания CJM
Post-It листочки
Используйте Post-It листочки для начала работы над CJM, для мозговых штурмов, для построения гипотез и фиксации предварительных результатов. Листочки способствуют групповой работе и являются, наверное, самым дешевым инструментом и самым быстрым способом фиксации CJM.

Красивые схемы
На продвинутом этапе вы можете в Adobe Photoshop или Illustrator нарисовать сексуальную схему, на которой все точки контакта поданы максимально вкусно. Такие схемы годны для презентации различным топ-менеджерам для получения дополнительного финансирования. Однако эти схемы статичны и неудобны для развития, на них отсутствует большая часть описательной информации. Не злоупотребляйте такими схемами!

Excel + схемы
Сейчас я работаю, используя два инструмента: Flying Logic для прорисовки диаграммы и Excel (или Google Docs) для ввода информации по каждой точке контакта. Flying Logic довольно хорошо подходит для таких диаграмм, так как изначально был сделан для построения схем теории ограничений, которая довольно хорошо сопрягается с CJM. Недостаток этого способа - приходится постоянно синхронизировать диаграмму и таблицу для того, чтобы информация была актуальной.

Веб-сервис Touchpoint Dashboard
Это единственный известный мне веб-сервис, который специально разработан для работы с CJM. Вы можете не только фиксировать CJM, но и создавать кросс-таблицы типа важность/простота реализации/эффект или время исправления/стоимость исправления/эффект. Такие кросс-таблицы помогут вам определиться с порядком оптимизации услуги.

Выглядит все это весьма симпатично, однако, стоимость сервиса выглядит так (в месяц):

- $175 за 1 пользователя
- $625 за 5
- $950 за 10
На мой взгляд, это пока еще слишком дорого для большинства команд - ждем появления конкурента, уверен, после этого стоимость снизится.
Итоги
Напоследок кратко перечислю выгоды от применения CJM при перепроектировании услуги:
- CJM позволяет распространить знания о реальном положении дел с потребителями в вашей компании.
- Помогает обратить внимание топ-менеджеров на вопиющие факты или потенциальные возможности для роста.
- Помогает рассчитать ROI оптимизации CJM.
- Способствует разработке стратегию развития услуги и продуктов, которые в нее входят.
- Улучшает коммуникации внутри компании.
- Повышает уровень подготовки персонала (выходим за рамки чистого UX).
- Улучшает организационную культуру вашей компании.
- Самое главное: повышает качество услуги, что способствует лояльности ваших потребителей!
Послесловие: что читать?
В интернете найдете много статей по ключевым словам этой статьи.
Также есть пара книг на эту тему:
This is Service Design Thinking
Отличная свежая книга, совершенно актуальная - всячески рекомендую!